所谓工欲善其事,必先利其器。由于在海上作业,widget开发还是尽量多在本地配置,减少网路交互。即使是网络通畅的情况,这样做的好处也很多。具体做法如下:
1、现在离线下载包
安装官网的说明:
下载lib压缩包 (opens new window),解压待用
下载mars3d主仓库,解压待用
下载mars3d-es5-widget主仓库,解压待用
下载cesium主仓库,解压待用
2、在本地配置widget项目
将mars3d主仓库的cesium和mars3d库拷贝到lib目录下,lib库目录准备好了。
将mars3d-es5-widget主仓库通过nginx服务器配置在本地,并将lib放置在项目目录下
在nginx.conf增加如下内容:
server {
keepalive_requests 120; #单连接请求上限次数。
listen 4545; #监听端口
server_name 127.0.0.1; #监听地址
location ~*^.+$ { #请求的url过滤,正则匹配,~为区分大小写,~*为不区分大小写。
root html; #根目录
index index.html; #设置默认页
#proxy_pass http://mysvr; #请求转向mysvr 定义的服务器列表
#deny 127.0.0.1; #拒绝的ip
#allow 172.18.5.54; #允许的ip
}
}
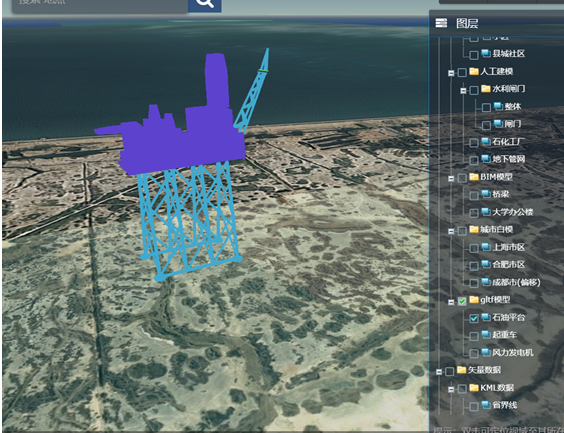
mars3d widget的界面如下:
在nginx.conf增加如下内容:
server {
keepalive_requests 120; #单连接请求上限次数。
listen 4560; #监听端口
server_name 127.0.0.1; #监听地址 ma
location ~*^.+$ { #请求的url过滤,正则匹配,~为区分大小写,~*为不区分大小写。
root Cesium178; #根目录
index index.html; #设置默认页
#proxy_pass http://mysvr; #请求转向mysvr 定义的服务器列表
#deny 127.0.0.1; #拒绝的ip
#allow 172.18.5.54; #允许的ip
}
}
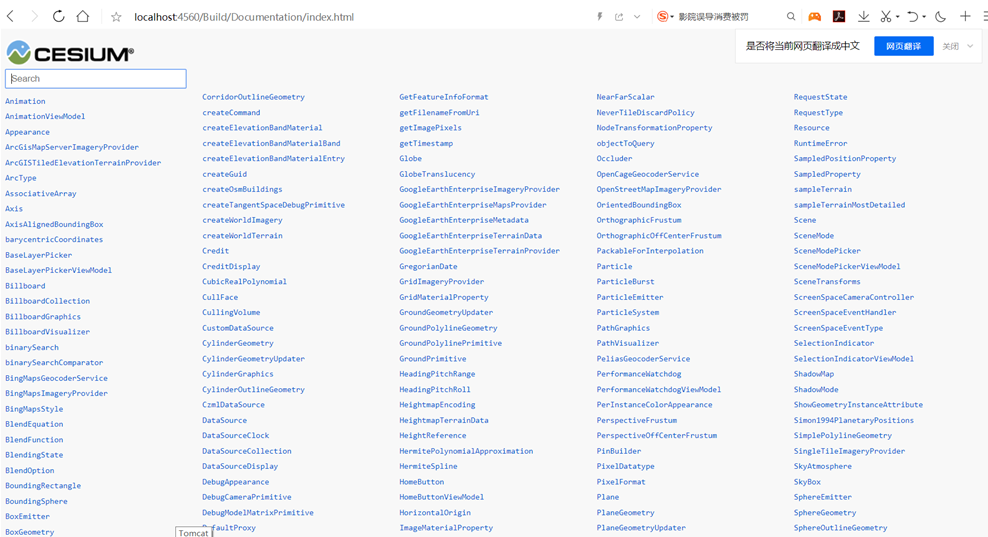
cesium的帮助文档如下:
4、在本地配置mars3d的示例项目
在nginx.conf增加如下内容:
server {
keepalive_requests 120; #单连接请求上限次数。
listen 4548; #监听端口
server_name 127.0.0.1; #监听地址
location ~*^.+$ { #请求的url过滤,正则匹配,~为区分大小写,~*为不区分大小写。
root examples; #根目录
index examples.html; #设置默认页
#proxy_pass http://mysvr; #请求转向mysvr 定义的服务器列表
#deny 127.0.0.1; #拒绝的ip
#allow 172.18.5.54; #允许的ip
}
}
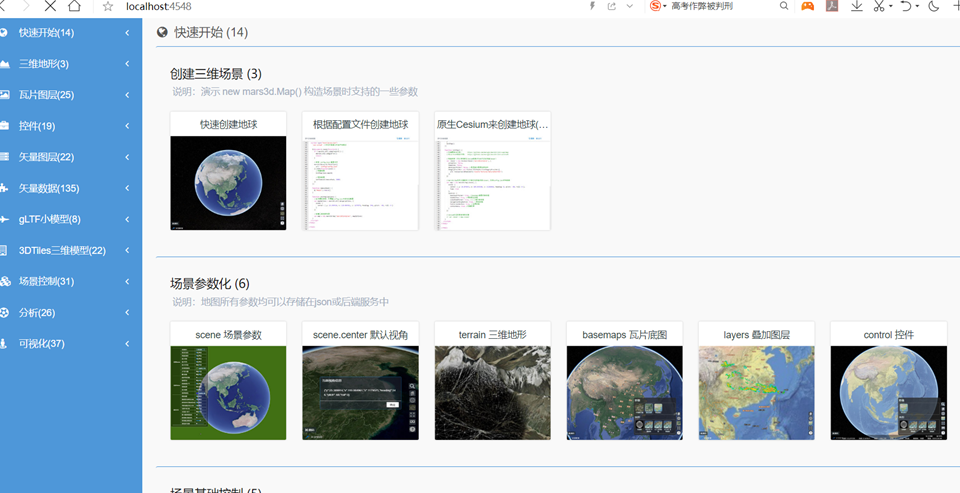
示例项目的界面如下:
5、在本地配置mars3d的api帮助
在nginx.conf增加如下内容:
server {
keepalive_requests 120; #单连接请求上限次数。
listen 4549; #监听端口
server_name 127.0.0.1; #监听地址
location ~*^.+$ { #请求的url过滤,正则匹配,~为区分大小写,~*为不区分大小写。
root api; #根目录
index index.html; #设置默认页
#proxy_pass http://mysvr; #请求转向mysvr 定义的服务器列表
#deny 127.0.0.1; #拒绝的ip
#allow 172.18.5.54; #允许的ip
}
}
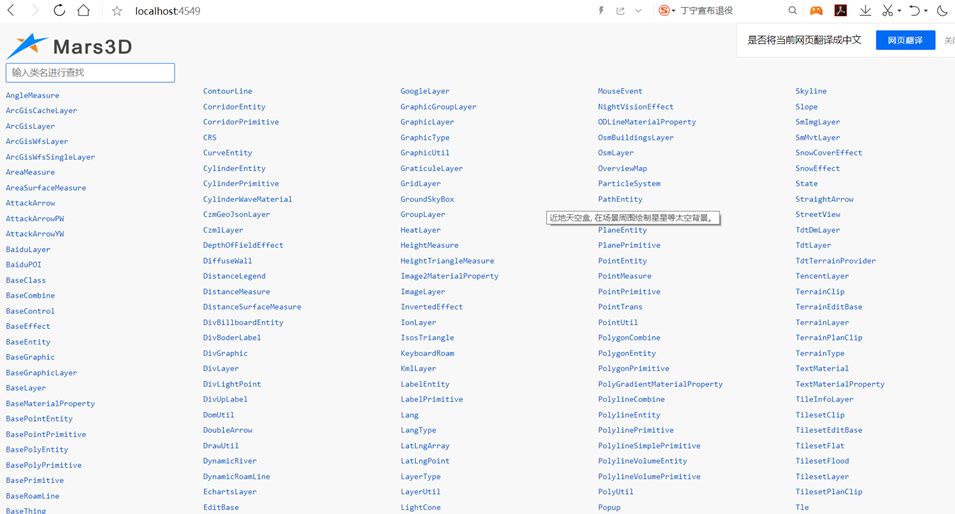
mars3d的api帮助界面如下: